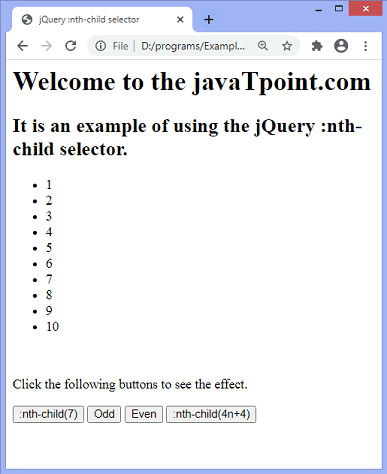
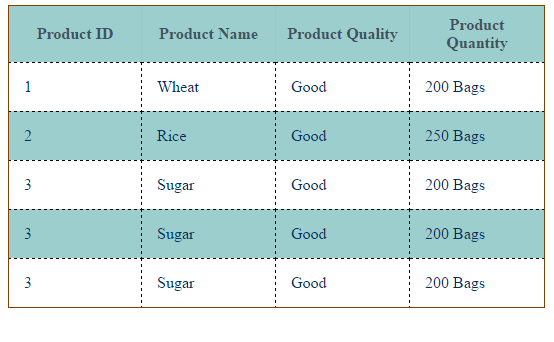
Need some help getting nth-child to display - HTML & CSS - SitePoint Forums | Web Development & Design Community

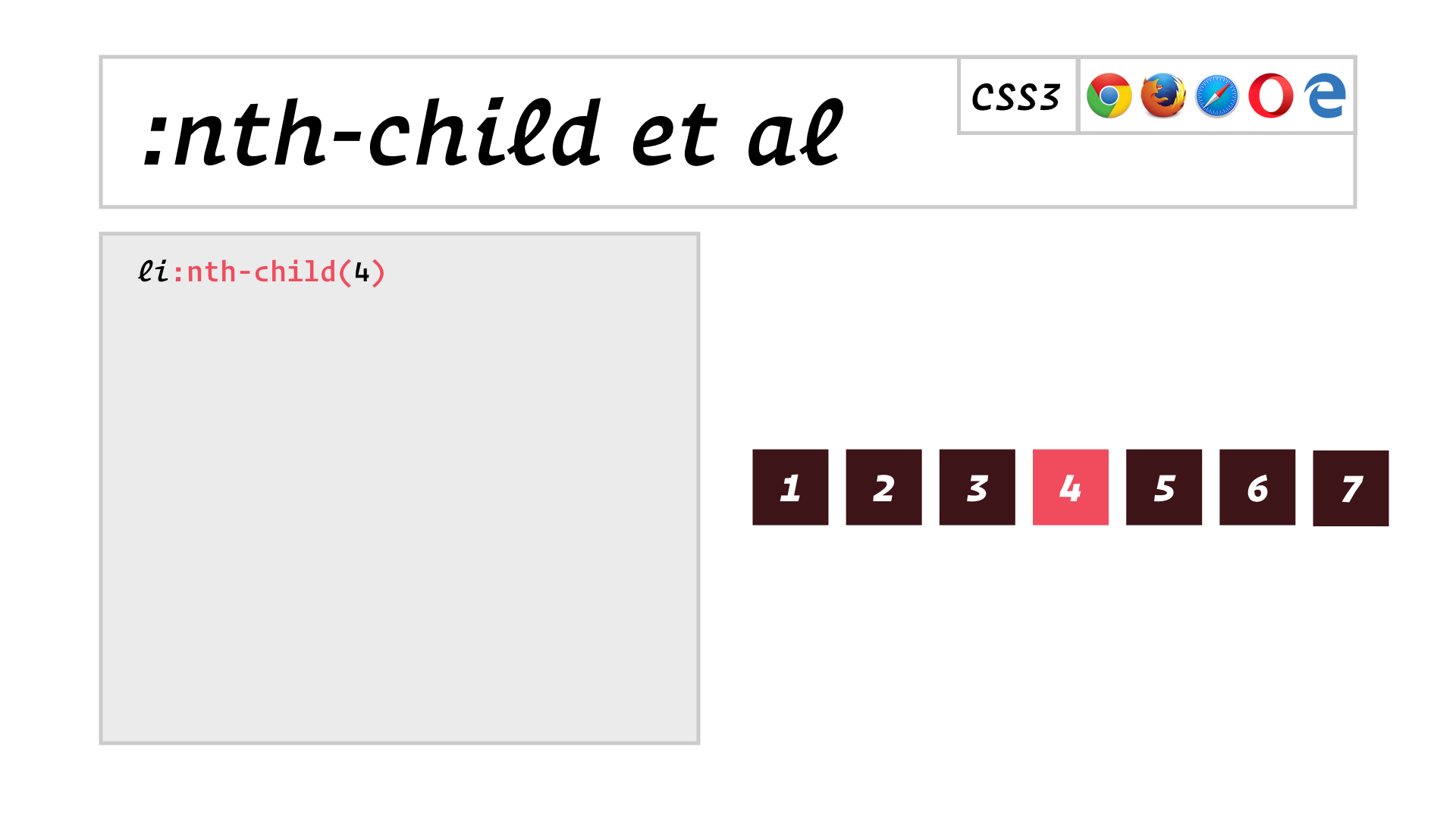
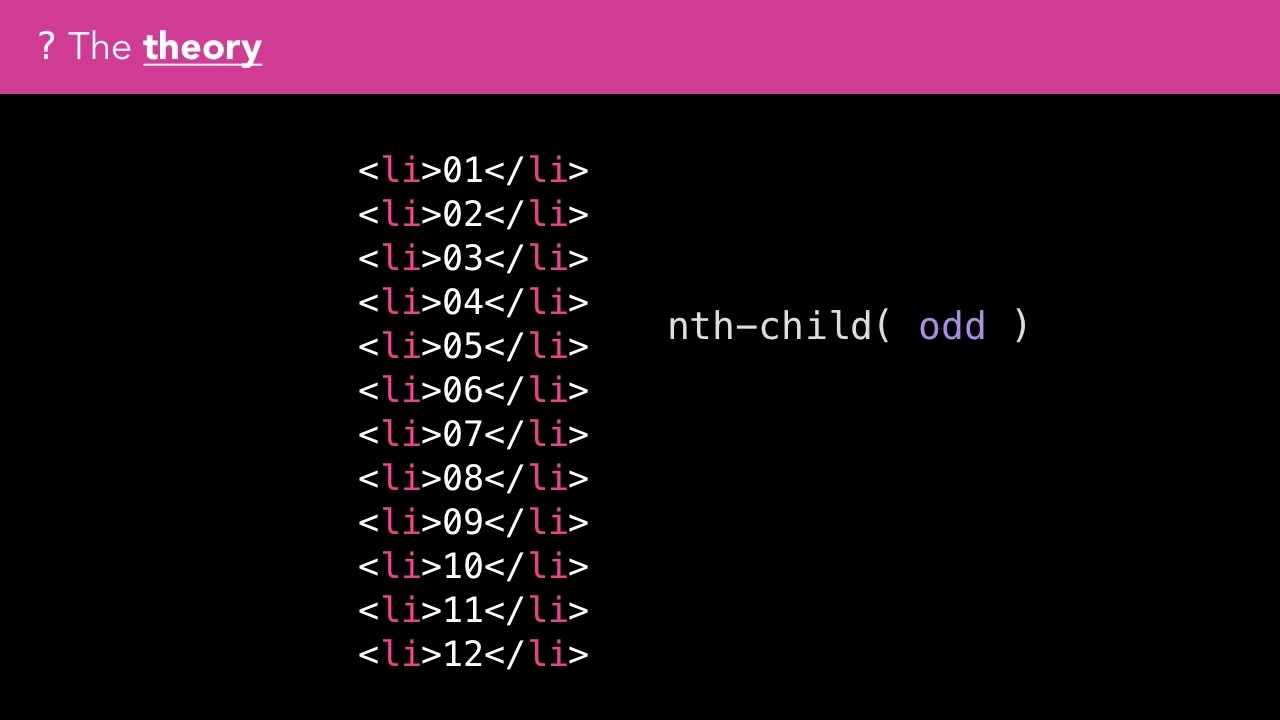
frontendpills - 🤯 Select the child you want 🤯 • 🤓 Explanation • Imagine a list in which you would like to apply rules only to odd or even elements. With the

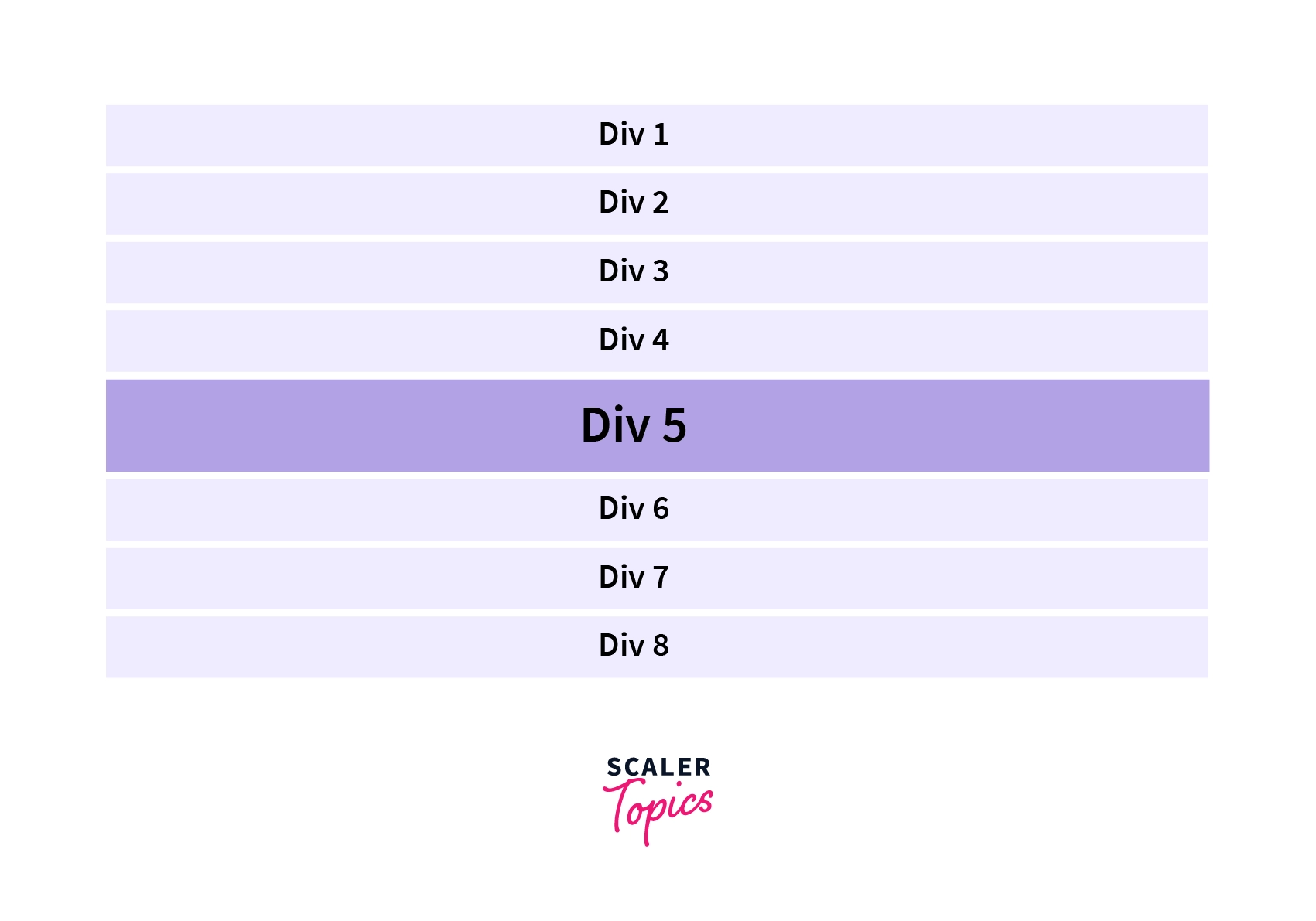
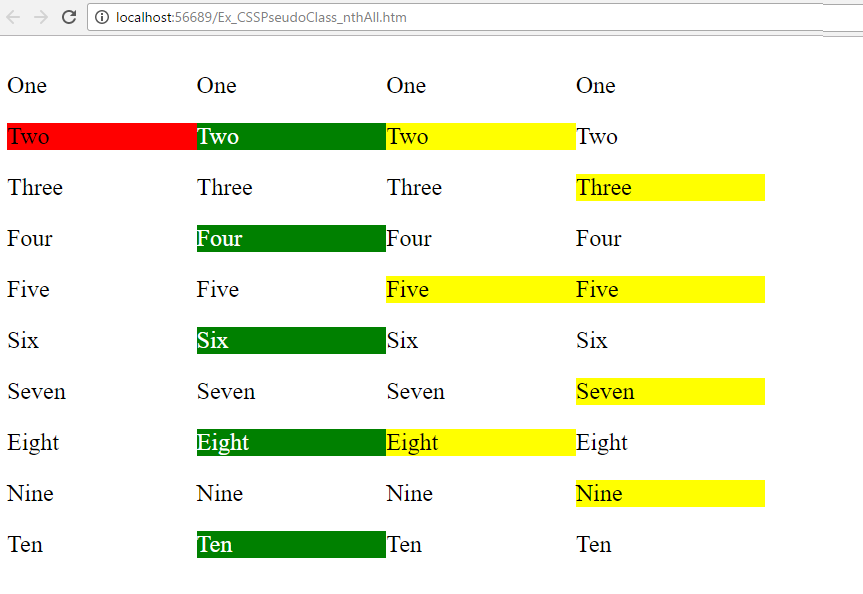
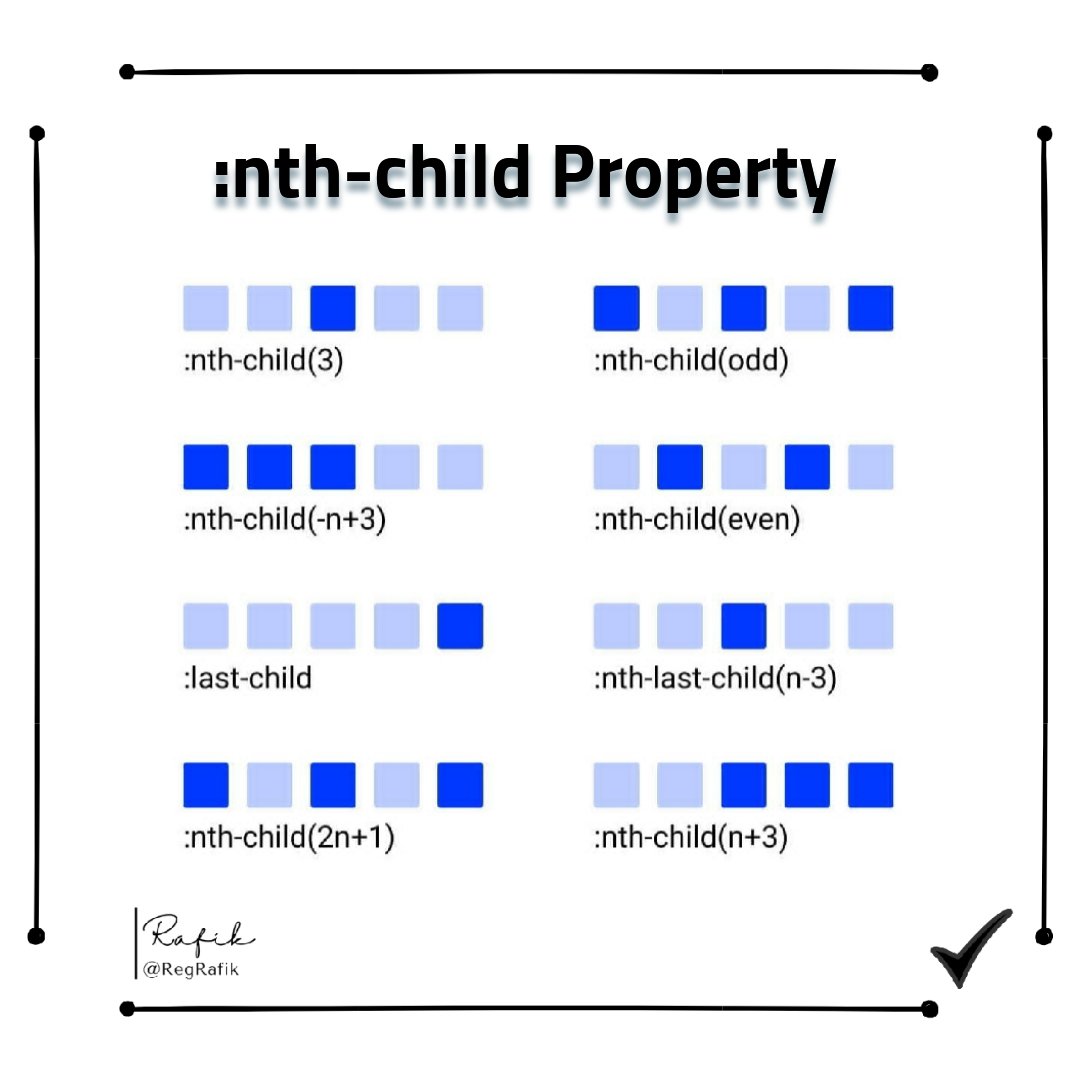
Joseph 💻 on Twitter: "#CSS :nth-child properties explained visually: ⬜️⬜️🟦⬜️⬜️ :nth-child(3) 🟦🟦🟦⬜️⬜️ :nth-child(-n+3) 🟦⬜️🟦⬜️🟦 :nth-child( odd) ⬜️🟦⬜️🟦⬜️ :nth-child(even) ⬜️⬜️⬜️⬜️🟦 :last-child ...